Tujuan
membuat animasi kepala menoleh sederhana (simple head turn)Dasar Teori
Berikut adalah beberapa dasar teori yang dapat diterapkan untuk membuat animasi tersebutTiming and Spacing timing berhubungan dengan durasi atau jumlah frame yang diperlukan oleh sebuah action. timing yang tepat akan membuat sebuah action tampil meyakinkan. berikut adalah penjelasan singkat tentang animasi yang menggunakan timing yang tepat versus animasi dengan timing yang kurang pas.
- sedangkan spacing berhubungan dengan kecepatan sebuah benda.
apakah benda tersebut memiliki kecepatan konstan atau dipercepat atau
diperlambat atau kombinasi dipercepat dan diperlambat.
berikut adalah variasi-variasi spacing dalam proses pembuatan animasi.

- Timing and Spacing (http://hiwulan.blogsopt.com)
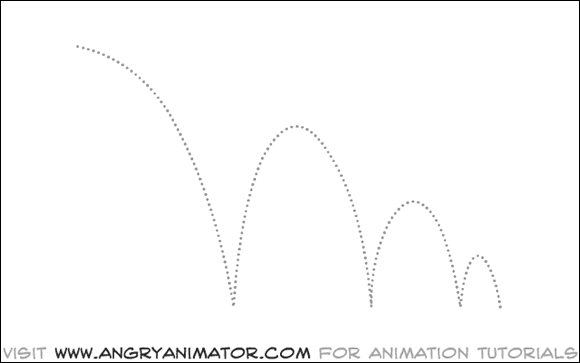
- Arcs
Arcs artinya lengkungan. secara umum, di dunia nyata, hampir tidak
ada gerakan lurus atau diagonal sempurna. semuanya ada lengkungannya.
pada kasus bouncing ball across screen, lintasannya akan membentuk lengkungan sebagai berikut
demikian beberapa prinsip yang bisa digunakan untuk membuat animasi batu bata jatuh yang meyakinkan. gunakan prinsip-prinsip tersebut untuk memaksimalkan hasil animasi kalian.
- Arcs of bouncing ball across screen (www.angryanimator.com)
Petunjuk praktikum
mulailah dengan bentuk sederhana dari sebuah kepala tanpa ada aksesoris. fokus pada hasil pergerakannya.contoh target awal untuk praktikum ini adalah sebagai berikut

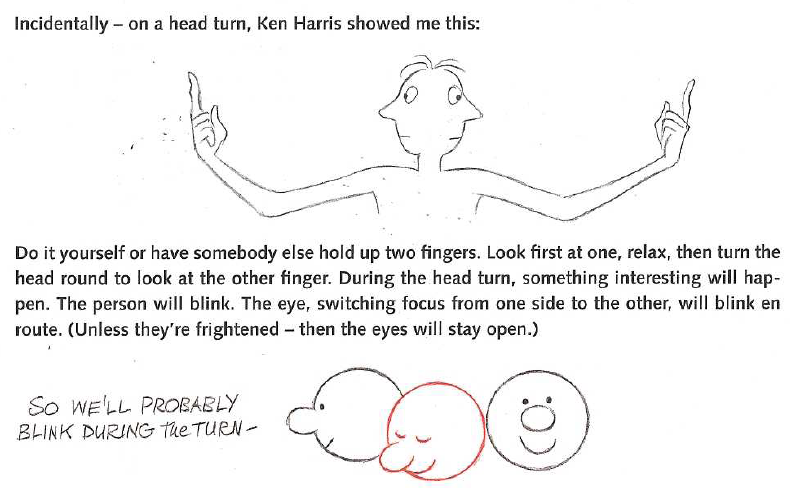
Simple Head Turn (source: http://misscaptainalex.com)

Extreme position dan breakdown pada head turn (source: http://blog.ishback.com)

Head turn with additional animation (source: http://misscaptainalex.wordpress.com)
selamat praktikum
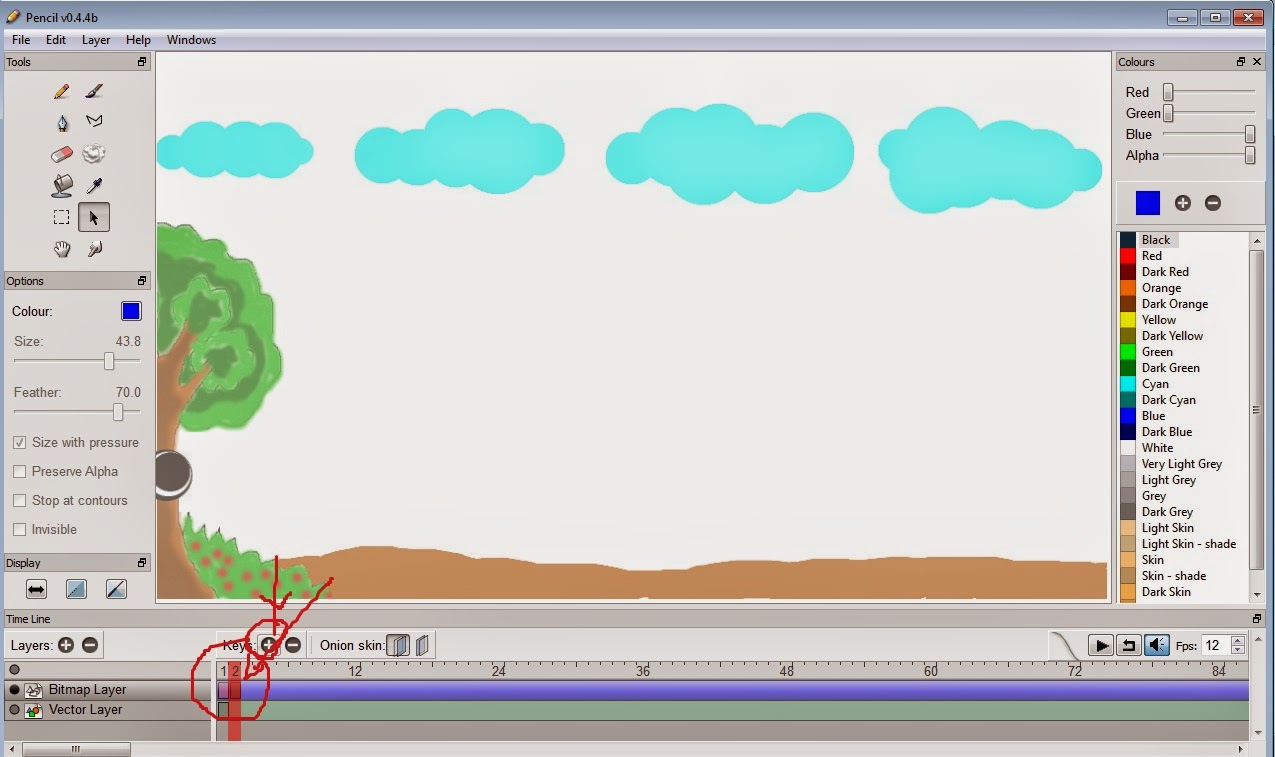
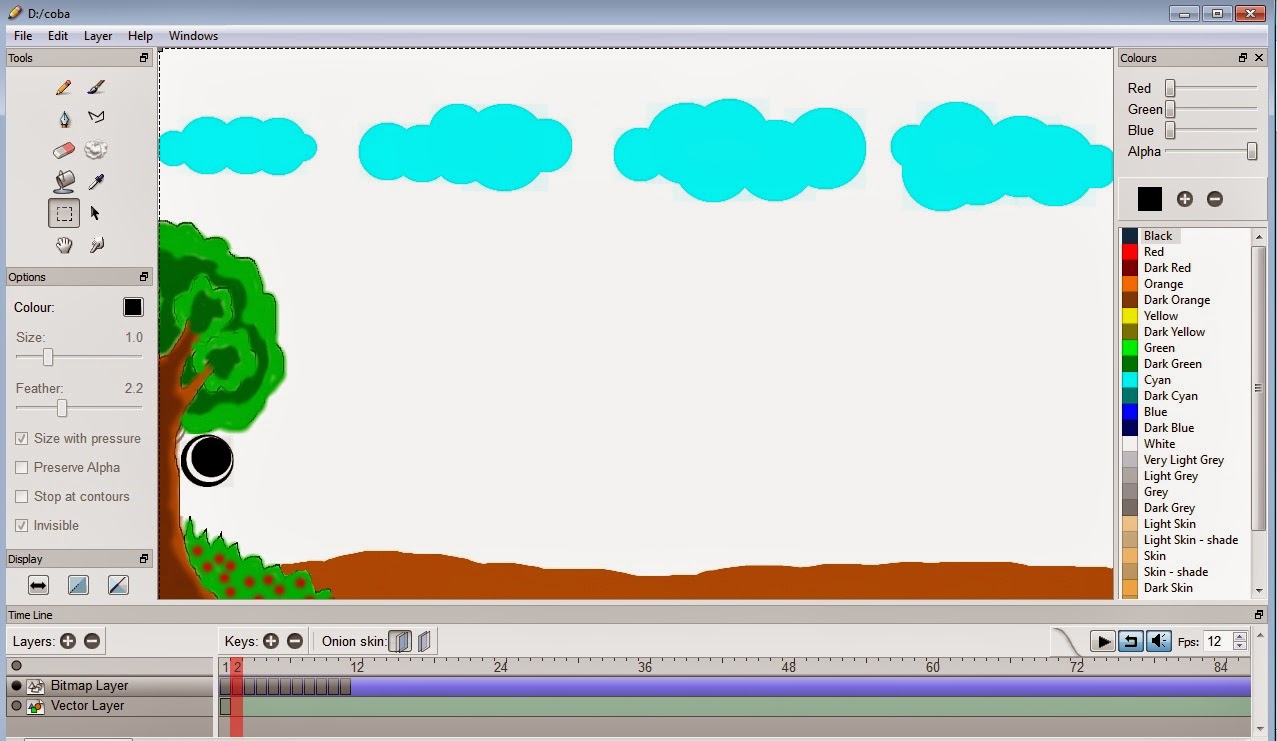
Hasil Praktiku dengan menggunakan pencil 2D
Referensi
http://misscaptainalex.wordpress.com/animation/51-animation-exercises/http://hiwulan.blogspot.com/2014/09/praktikum-2-bouncing-ball-with-slow-in.html
http://www.theanimatorssurvivalkit.com/volumes_1_4.html
http://www.angryanimator.com/word/2010/11/26/animation-tutorial-1-bouncing-ball/
http://blog.ishback.com/?p=468
http://www.mohhasbias.com/